Contexte du projet
Dans le cadre d’une mission d’un an à The Adecco Group en tant qu’UX/UI designer, j’ai eu comme objectif la refonte du site web de la marque Spring France. Spring est la marque spécialisée du Groupe Adecco en France sur le recrutement et intérim de cadres et professionnels qualifiés.
Les équipes ont fait appel à moi car ils avaient noté une baisse du nombre d’offres et de visites sur leur site web. En effet, la dernière refonte de Spring datait de 2017 et le site n’avait pratiquement pas évolué depuis cette date.
Cette refonte avait plusieurs objectifs : proposer un parcours fluide facilitant la recherche d’offres d’emploi et proposer un parcours fluide encourageant les éventuel·les candidat·es à postuler.
Cadrage et analyse de l'existant
S’il y a un élément à ne pas négliger dans un projet d’UX design, c’est le document de cadrage. Dans ce document, j’ai compilé toutes les informations importantes sur le projet et l’existant :
- Présentation du contexte de refonte
- Objectifs et enjeux de la refonte
- Fonctionnalités existantes et arborescence actuelle
- Données analytics actuelles (ici j’ai utilisé le framework HEART)
- Audit UX du site
- Benchmark de la concurrence
- Plan de recherche
- Rétro-planning
Recherche utilisateur
Alors que cette étape était la plus simple à mettre en place lors de ma mission dans un laboratoire de recherche, j’ai pu constater que c’était très différent dans une entreprise privée. Avant de me lancer j’ai donc dû convaincre les équipes à ce sujet. Ainsi, j’ai pu :
- mettre en place un questionnaire
- réaliser 3 entretiens
- utiliser Hotjar pour analyser les différentes pages et parcours du site web
Toutes ces données m’ont permis de réaliser des proto-personas de candidat·es et plusieurs parcours utilisateurs.

Architecture de l’information
Lors du cadrage nous avons convenu d’une refonte de l’architecture de l’information. Voici ce que j’ai pu mettre en place :
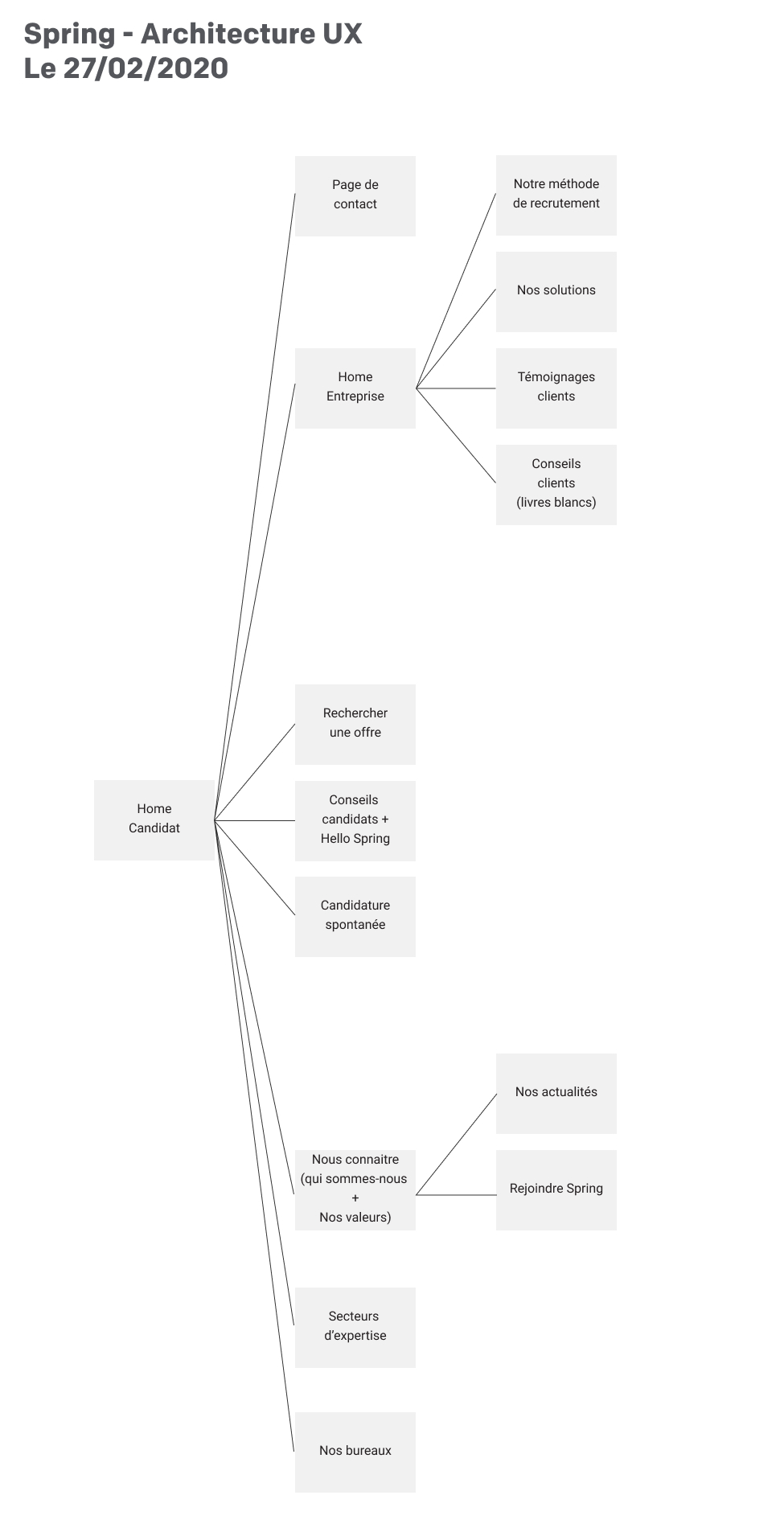
- Atelier tri de cartes avec toutes les parties prenantes
- Réalisation d’une sitemap
- Mise en place d’une stratégie de contenu (réalisation d’une matrice de contenu avec les mots clés et URLs avec l’aide de la personne en charge du SEO)

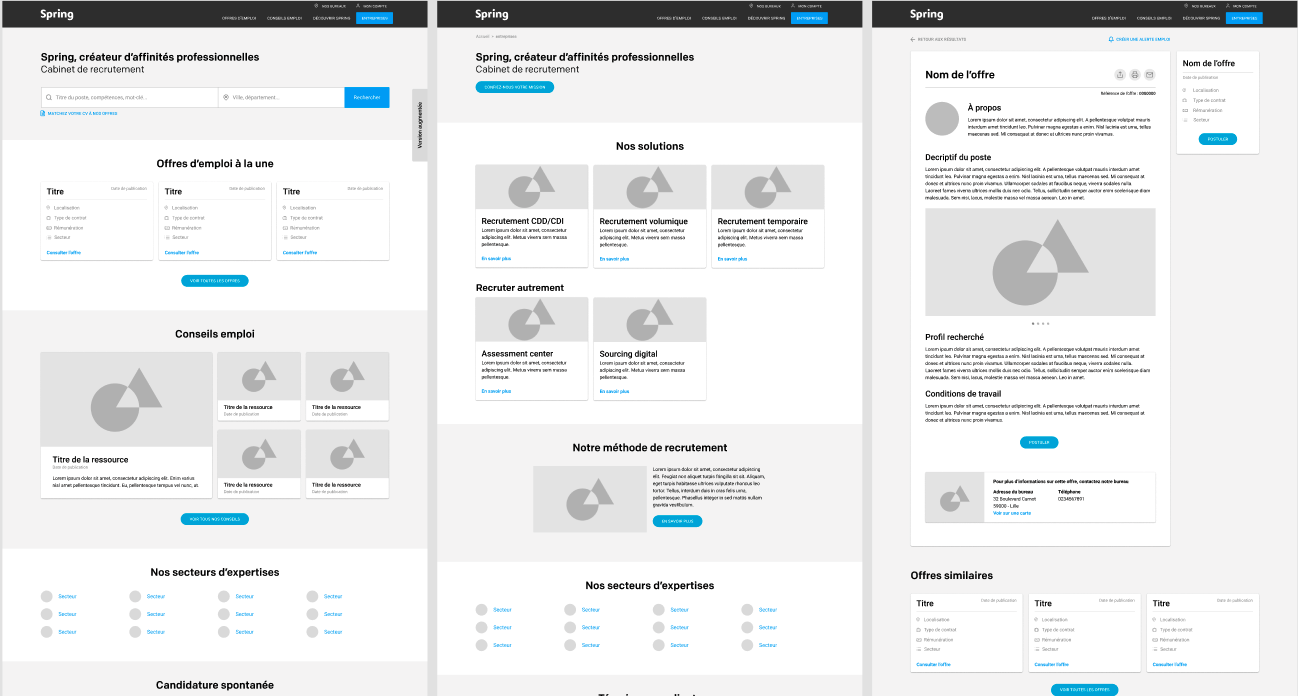
Wireframing
À partir du site map j’ai réalisé des wireframes cliquables via Figma.

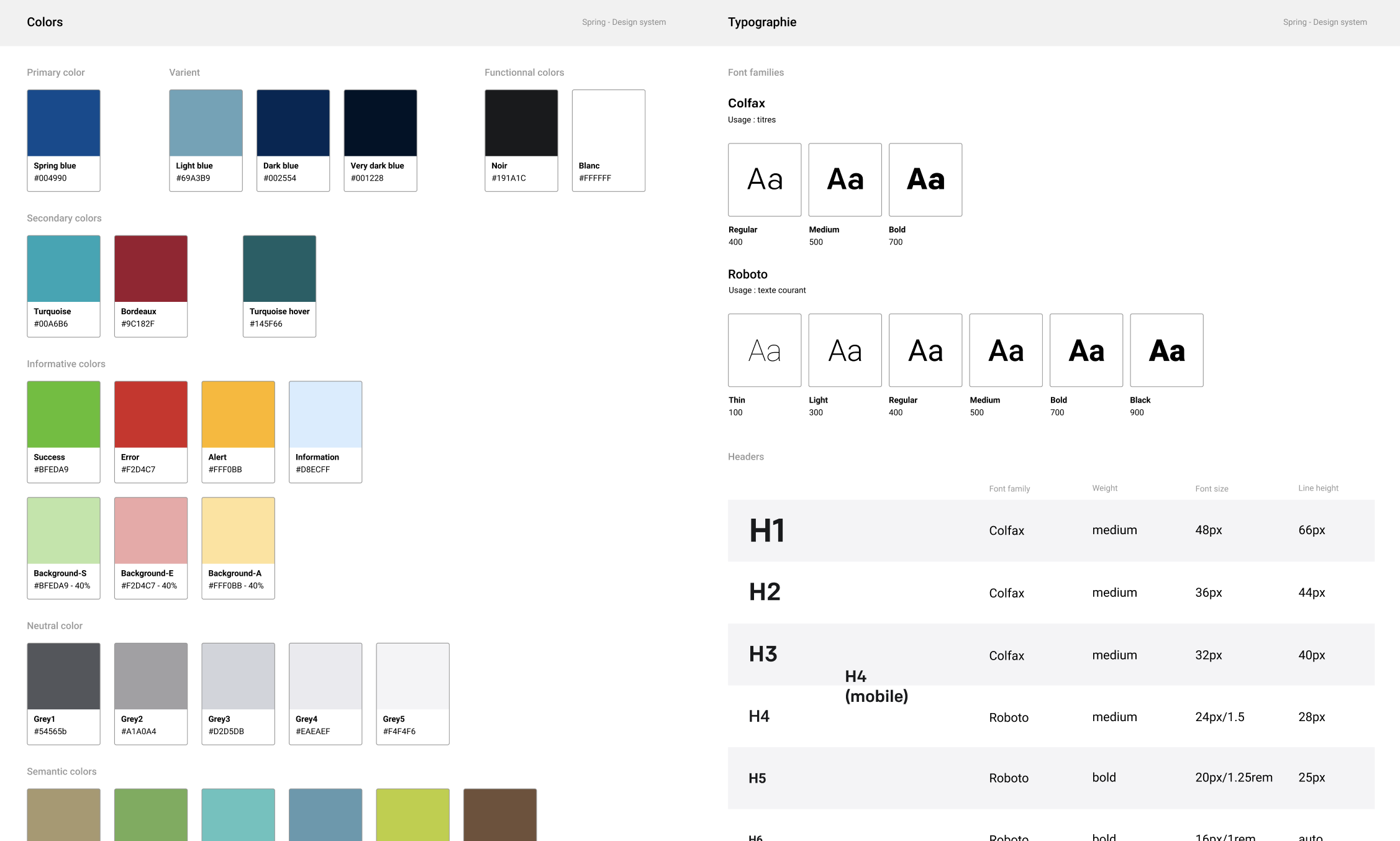
Design system
Mise en place d’un design system basé sur l'atomic design pour une meilleure cohérence et homogénéité du site.