Le projet
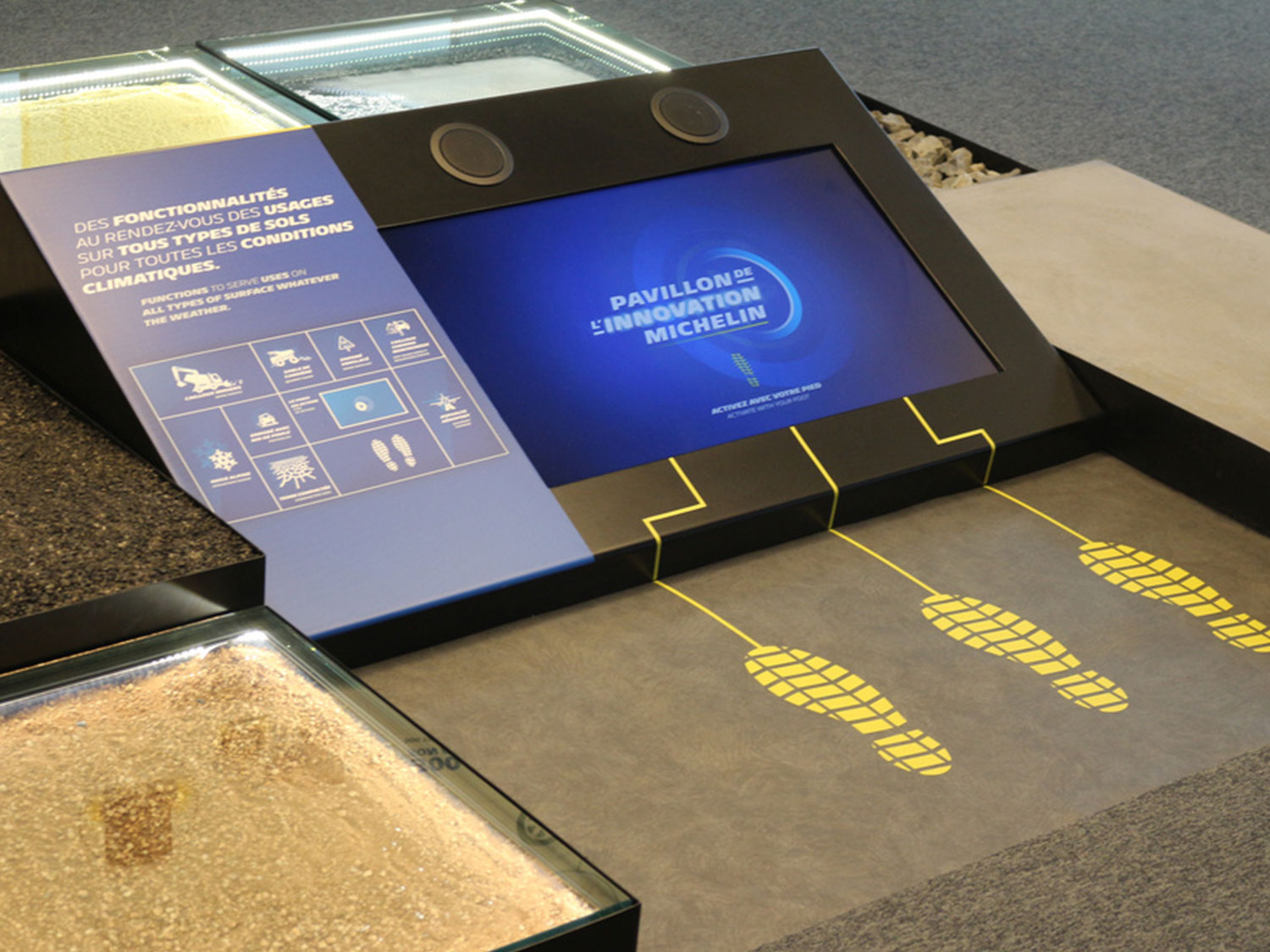
La célèbre entreprise clermontoise, Michelin, a lancé en 2015 un appel d'offres pour la réalisation d'un showroom nommé le pavillon de l'innovation Michelin dans ses nouveaux locaux sur le site de Ladoux, près de Clermont-Ferrand. Cet appel d'offres a été remporté par l'agence d'architecture Patriarche&co. C'est cette dernière qui a fait appel à Vendredi 4 pour "digitaliser" le showroom. Lorsque nous sommes arrivés dans le projet, la scénographie globale avait déjà été réalisée par Patriarche&co. Nous sommes intervenus à différents niveaux. Tout d’abord, il nous a été confié la conception et la réalisation de trois "murs digitaux". Nous avons aussi réalisé le développement des contenus sur écrans tactiles et tablettes.

Notre méthode
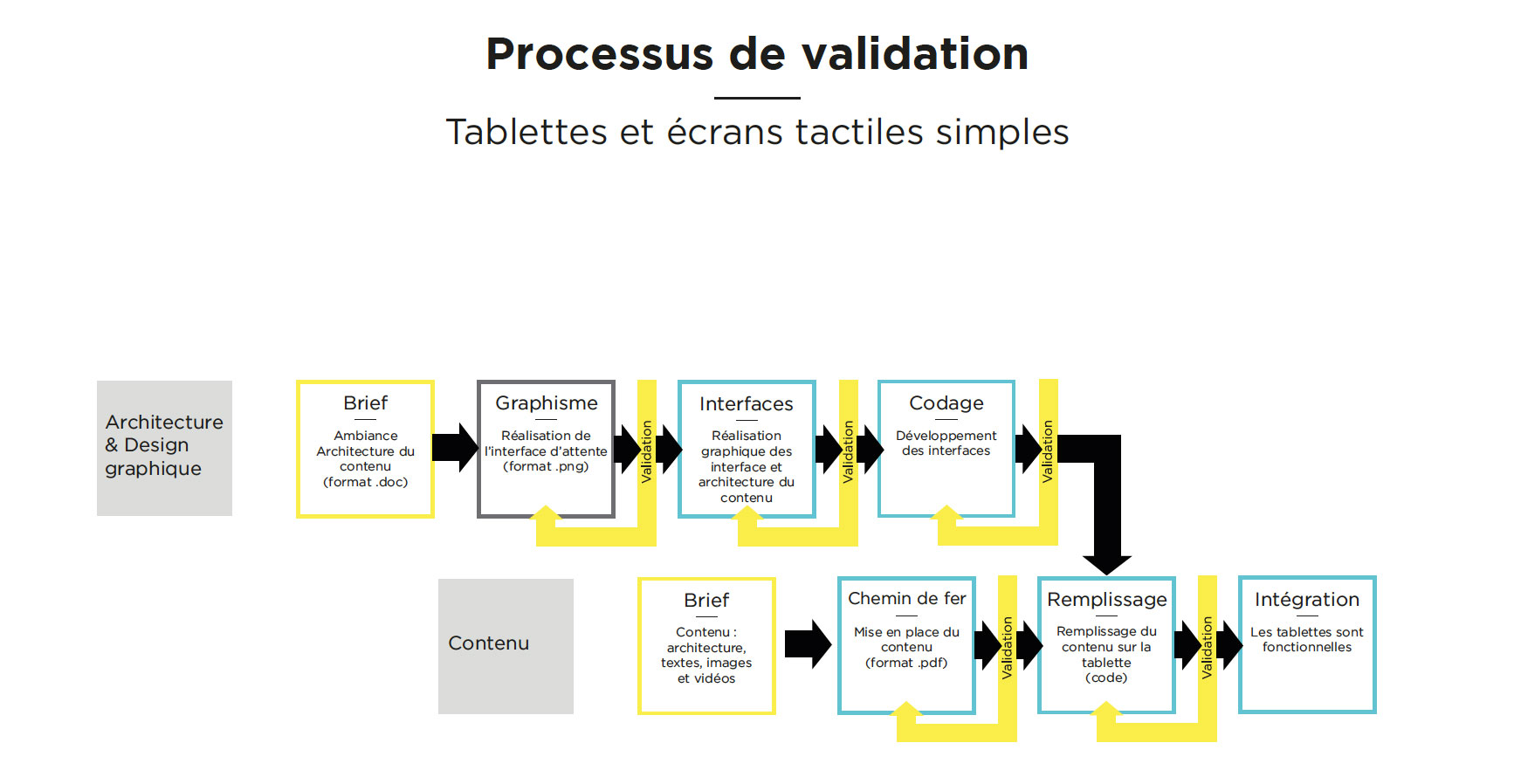
Sur ce projet nous avons travaillé en étroite collaboration avec Patriarche&co et Michelin, notre client. Afin de s’assurer que la collaboration se passe bien il m’a été confié la réalisation d’un processus de validation. Le processus de validation est un document essentiel dans la gestion de projet puisque c’est lui qui indique les différentes étapes que le client devra valider. Une fois validé, un élément ne pourra plus être modifié. Cela permet à l’agence de ne pas avoir à recommencer un élément depuis le début et évite que le projet prenne trop de retard. Nous avons créé un processus de validation pour chaque partie du showroom (tablettes, écrans tactiles, animations, …). Parallèlement nous avons aussi mis en place un Google Drive avec un code couleur (à faire/en cours/fait) pour gagner en efficacité.

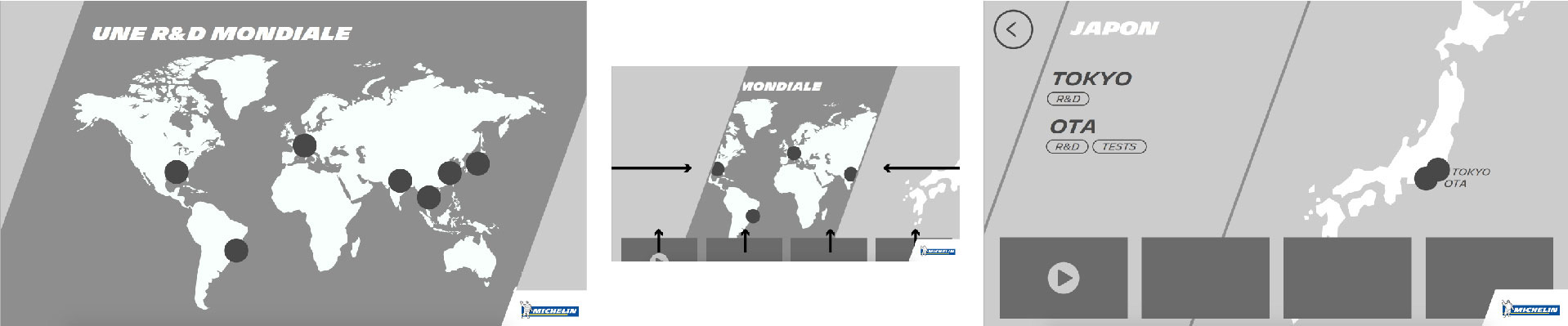
Les murs digitaux
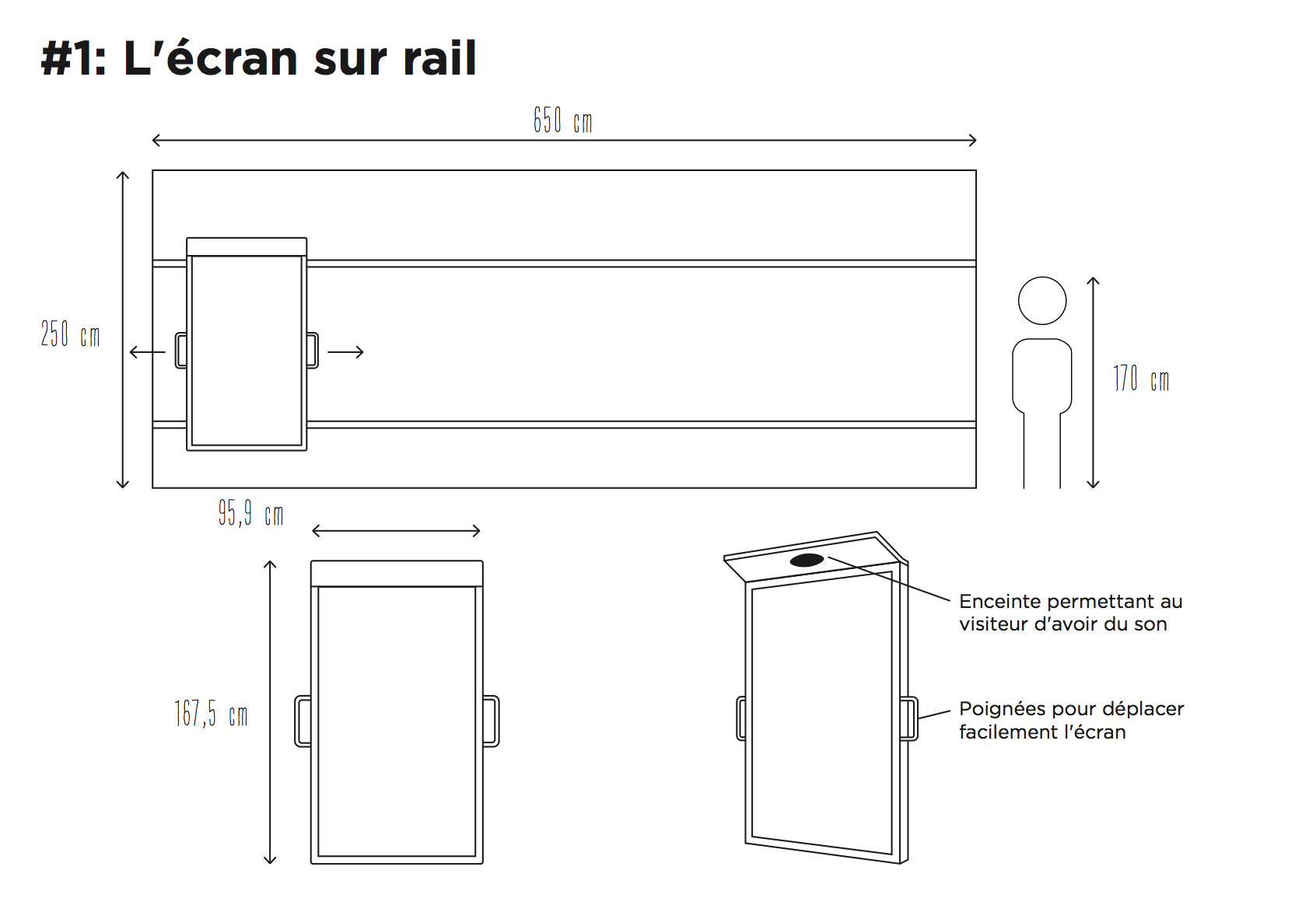
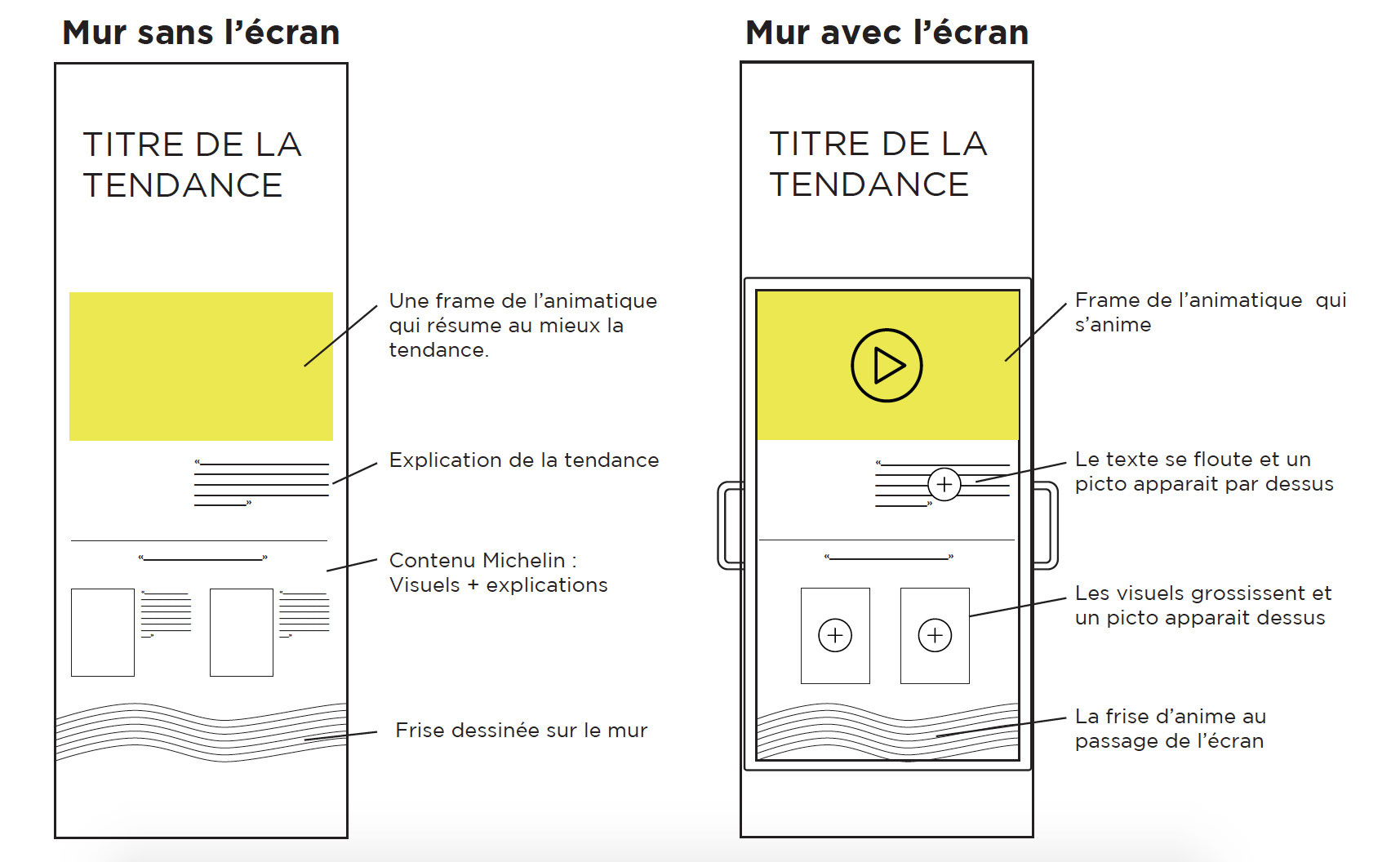
Dans un premier temps nous avons exposé plusieurs idées au client. Nos idées étaient basées sur une veille technique ainsi que sur les savoir-faire de l’agence. Le choix s’est ensuite fait avec Patriarche&co et le client. Ensuite, nous avons développé l’idée choisie en réalisant des scénarios d’usages et les wireframes des écrans.





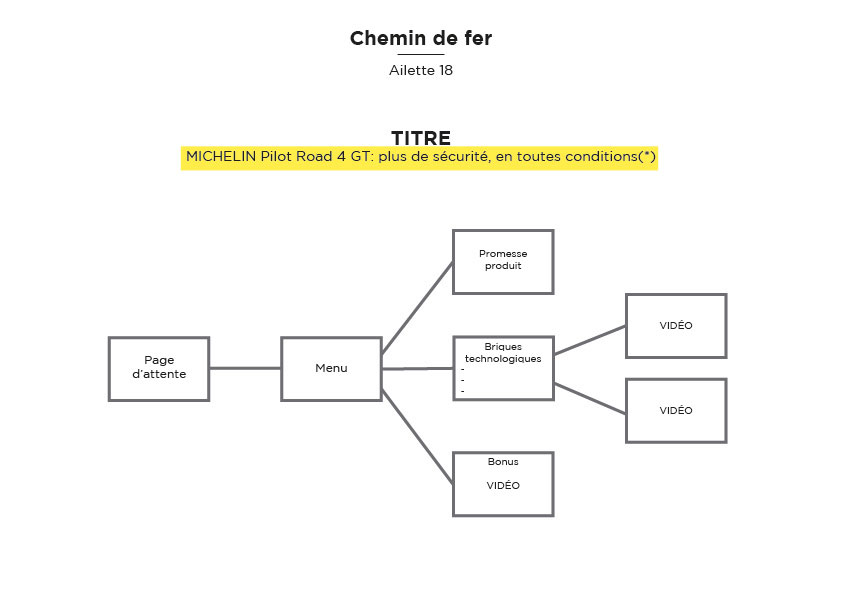
Le chemin de fer
La quantité importante de contenu à présenter dans le showroom nous a rapidemment contraint à mettre en place une gestion efficace du contenu. C’est pourquoi nous avons eu recours à des chemins de fer. Le chemin de fer est un document montrant l’architecture du contenu au sein d’un élément. Il nous a permis de nous assurer que le contenu était correctement hiérarchisé.

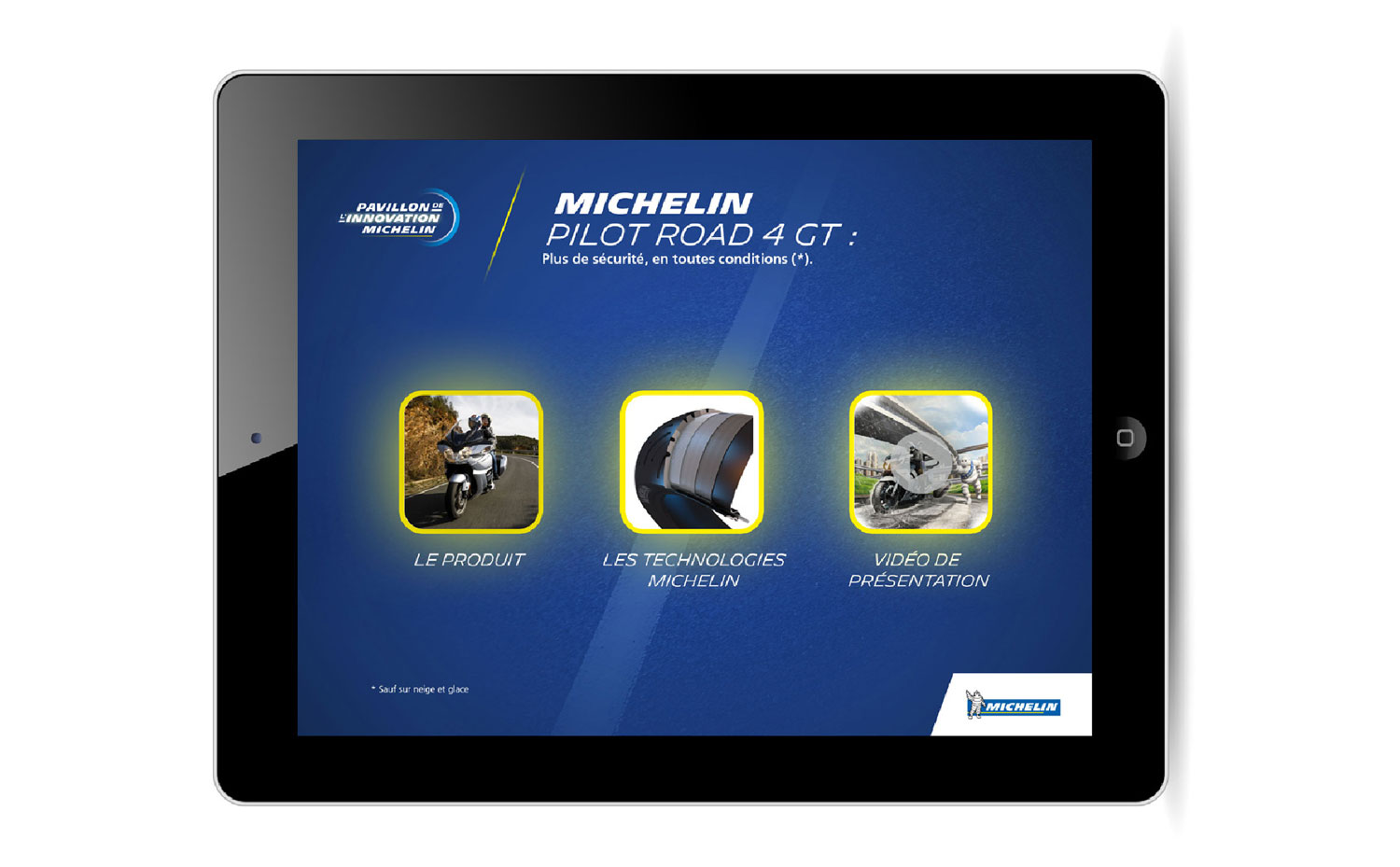
Les tablettes
À partir de ces chemins de fer j’ai réalisé des mockups qui ont, suite à la validation du client, été mis au propre par un graphiste. Je me suis ensuite chargé du développement HTML, CSS et javascript des interfaces.



Ce que j'en retiens
Ce projet a été le premier pour lequel j'ai eu de vraies responsabilités pendant mon apprentissage. J'ai pu mettre en place un processus de validation avec le client mais aussi en interne. J'ai grandement amélioré mes compétences en javascript et en développement pour tablette. La réalisation d’un showroom se rapprochant de la réalisation d'un musée j'ai beaucoup apprécié travailler avec une scénographe et découvrir les documents requis pour un tel projet : programmatiques, plans, ...
