Contexte du projet
Dans le cadre du projet d’investissement d’avenir M2i sur la mobilité urbaine financé par l'ADEME et en partenariat avec IDF Mobilités, nous avons réfléchi et prototypé une application mobile d'aide au guidage pour les transports en commun. Mon travail s'est déroulé en plusieurs étapes :
Tout d’abord nous avons analysé les pratiques actuelles des usagers en terme d'applications mobiles de transport au travers d’observations, d’entretiens, d’une enquête en ligne et d’ateliers. Nous avons ensuite concentré notre observation sur le cas du guidage dans les transports en communs. Dans ce cadre, nous avons mis en place une étude pour observer l’usager des applications mobiles. Nous avons analysé les données de cette étude pour en extraire des recommandations de conception. Pour finir, nous avons prototypé une application mobile que nous avons testée sur le terrain.
En route ! présentation de notre application de guidage
Cette partie du projet est confidentielle. Pour en savoir plus, vous pouvez m'envoyer un mail à alice@potopov.com
Analyse des pratiques actuelles
Dans cette seconde partie je présente les différentes observations qui nous ont mené à la réalisation de l’application En route !. L’analyse des pratiques actuelles s’est étalée sur trois mois. Pour cette première étape nos objectifs principaux étaient d'identifier comment les usagers utilisent les applications mobiles d'aide à la mobilité ainsi que les principaux problèmes qu'ils rencontrent sur leurs trajets quotidiens.
Notre méthode s'est articulée autour de plusieurs outils : une benchmark des applications existantes, des entretiens, des observations sur le terrain, des ateliers et un questionnaire en ligne.
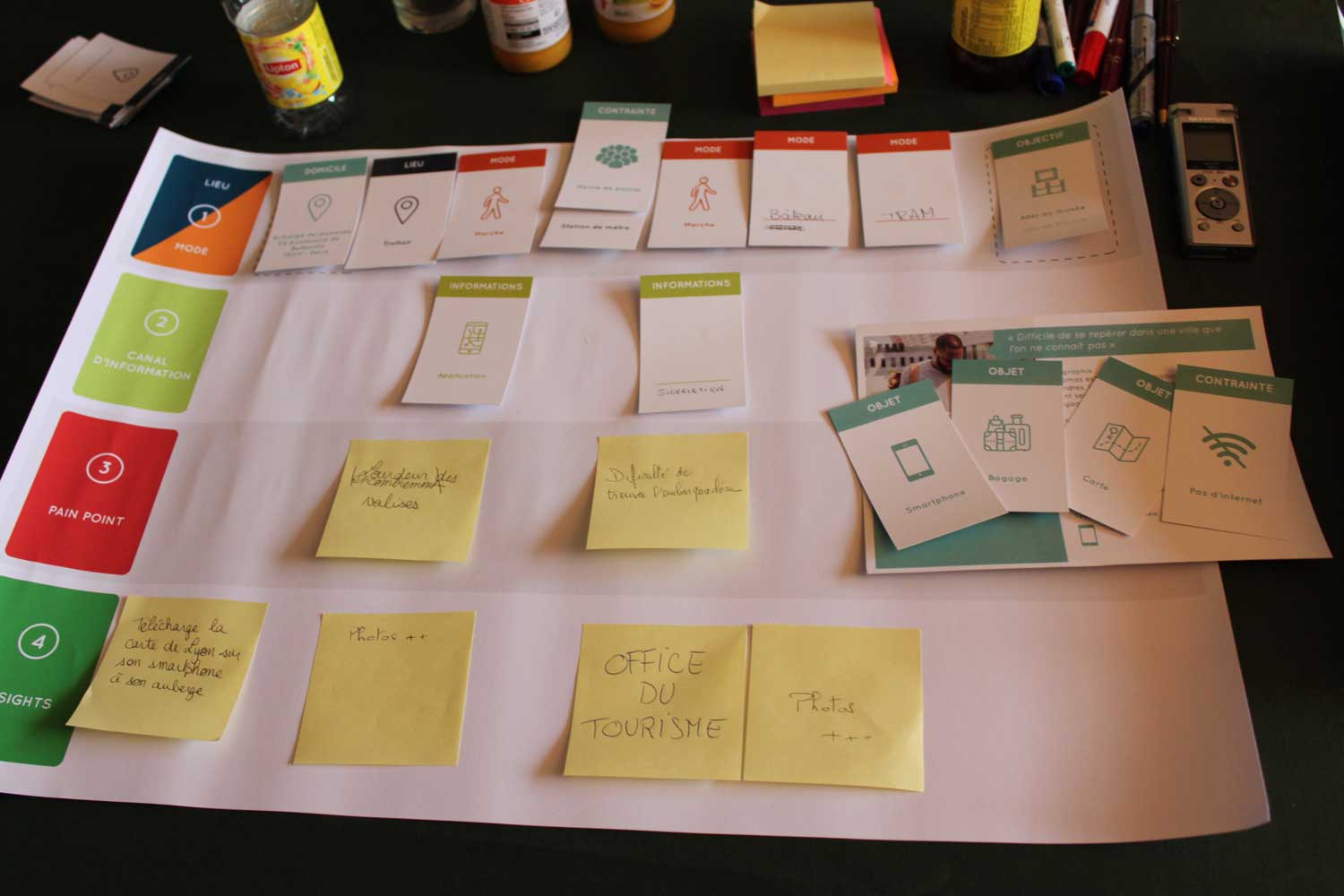
Exemple d'activité réalisée lors d'un atelier
Imaginer un scénario de trajet à partir de personæ liées à un point de départ et un point d’arrivée, des objets et une contrainte.


L’analyse de l’existant nous a permis d’identifier les tendances actuelles en matière d’applications mobiles liées au transport. L’observation terrain, les entretiens et les ateliers nous ont permis de recueillir des données qualitatives. Et enfin, le questionnaire nous a permis de quantifier les observations qui ont émergé des données quantitatives. De cette analyse des pratiques nous avons extrait les principaux problèmes liés aux applications existantes matérialisés par la création de plusieurs personæ. Une partie de ces problèmes étant liée au guidage nous avons choisi de nous focaliser sur ce point.

Étude sur le guidage dans les transports en commun
Pour cette étude qui a duré 2 mois nous avions quatre objectifs :
- Clarifier les moments où l'usager a besoin d'informations ainsi que la nature de ces informations
- Comprendre comment aider l'usagers aux points de bascules dans son trajet
- Identifier les moments où il peut rencontrer des problèmes
- Identifier des pistes de conception pour la création d'une application de guidage en transports en commun.
Notre méthode
Nous avons accompagné des participants volontaires dans un trajet en allant à une destination nécessitant au moins une correspondance. Pendant le trajet nous avons posé des questions au participant afin qu'il exprime à voix haute son cheminement de pensée. Grâce à des lunettes caméra et un micro cravate nous avons pu documenter tous les trajets réalisés.


Si vous souhaitez en savoir plus sur notre étude, j'ai publié quatre articles dédiés sur mon blog :
- Guidage dans les transports en commun [1]
- Guidage, une première expérience [2]
- Guidage, mise en place d'un protocole [3]
- Guidage, analyse des données [4]
Nous avons ensuite analysé toutes les vidéos pour en extraire des pistes de conception pour une future application mobile.
Prototypage de l'application
Suite à notre étude sur le guidage, nous avons décidé de nous concentrer sur le prototypage de plusieurs fonctionnalités et non de l’application en entier. Nous nous sommes ainsi concentrés sur la feuille de route, l’écran où l’utilisateur retrouve toutes les instructions de voyage.
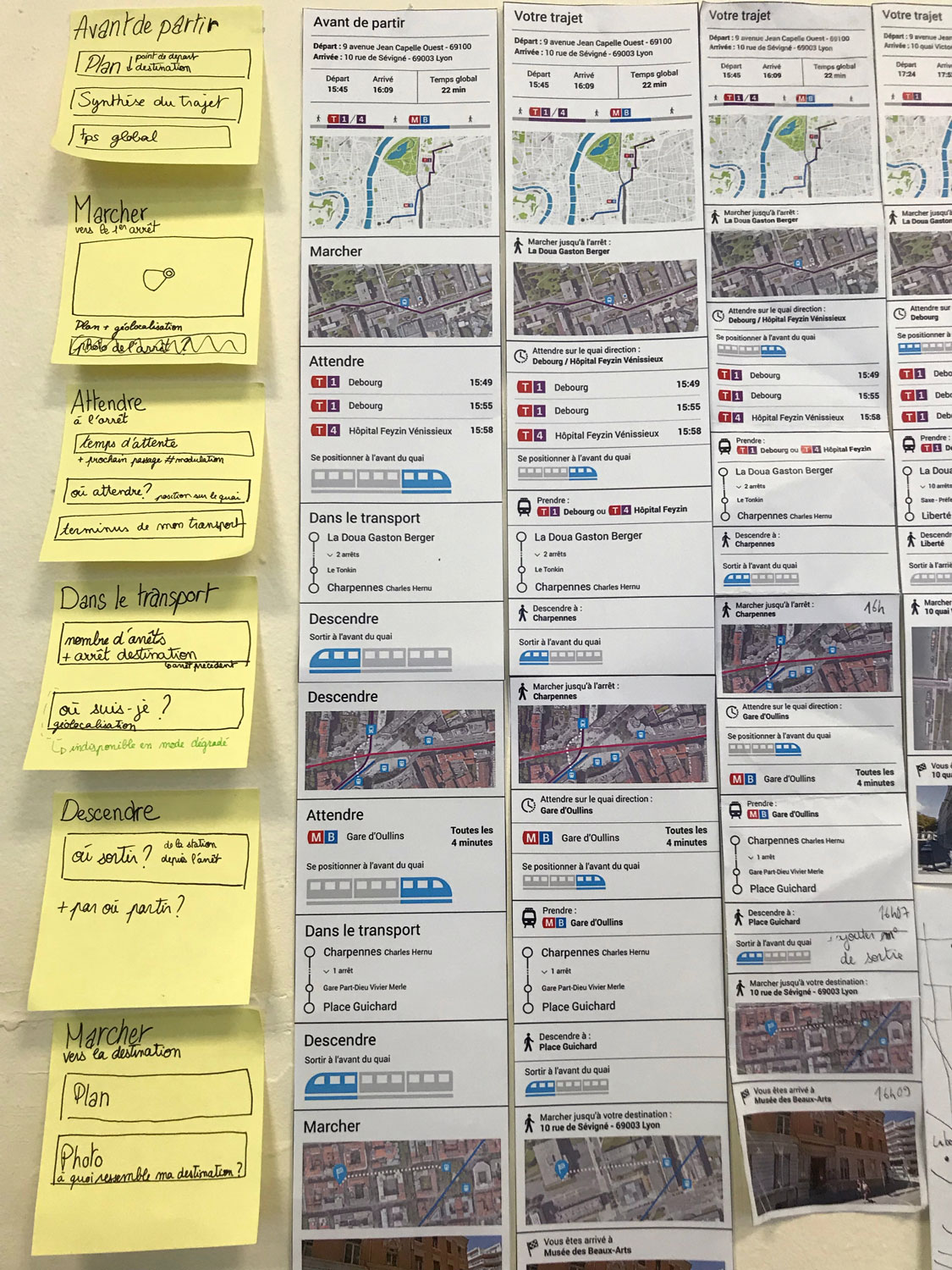
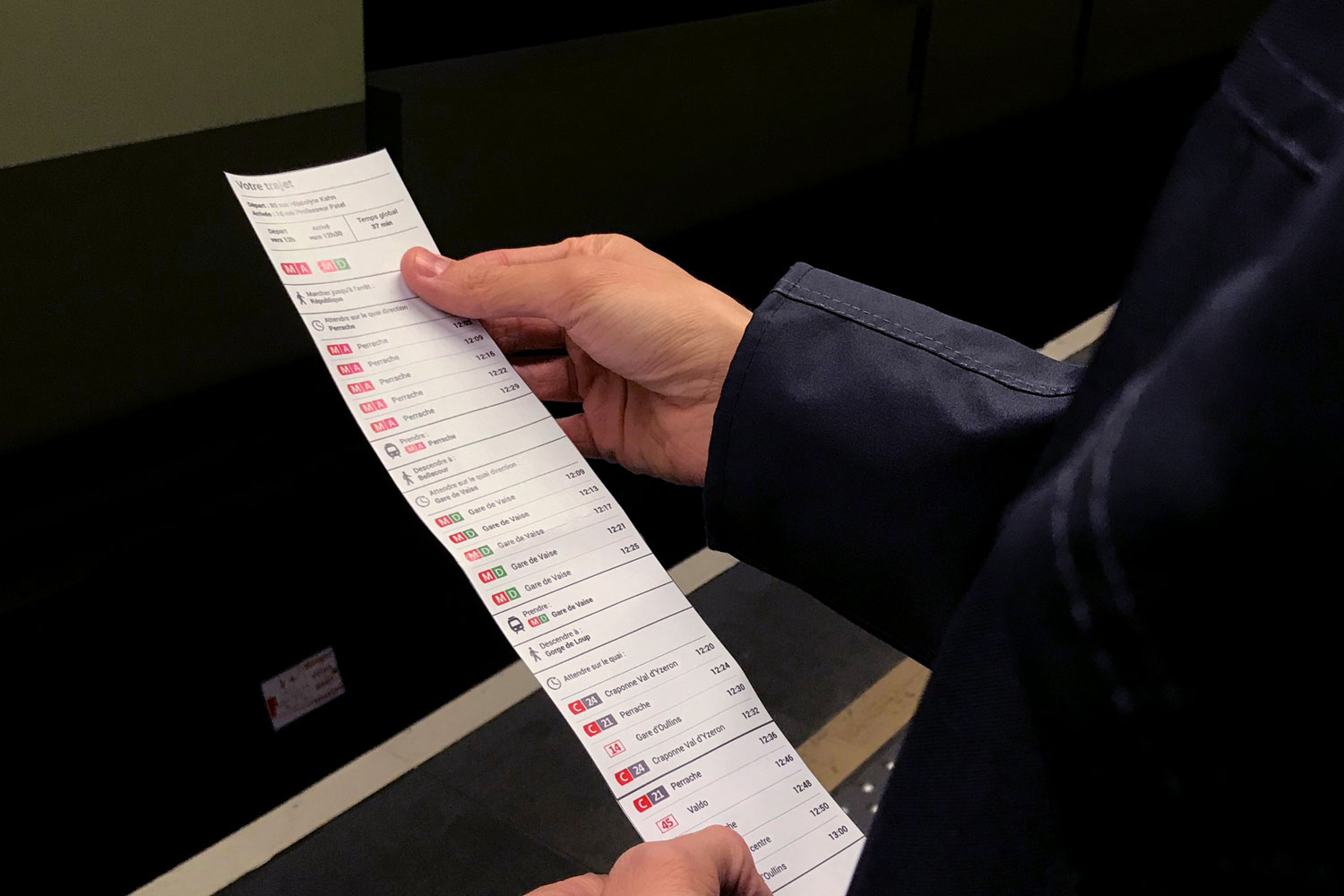
Premiers prototypes
En me basant sur les résultats de notre étude sur le guidage j’ai traduit les questions liées aux moments en éléments graphiques. Afin de m’assurer que ces informations étaient compréhensibles, j’ai travaillé sur une version papier de la feuille de route que j’ai améliorée grâce à plusieurs tests utilisateurs. J’ai ensuite basculé sur une feuille de route interactive version mobile.


Ce que j'en retiens
Grâce à ce projet j’ai découvert le monde de la recherche scientifique et de la recherche en design. Les méthodes de recherche ont apporté de la rigueur à ma méthode de design. Désormais je sais faire une analyse de l’existant plus poussée en allant chercher dans la littérature scientifique et je sais vérifier mes sources afin de renforcer ma démarche. Pendant un an et demi à côtoyer des chercheurs, j’ai découvert de nouveaux domaines : robotique, intelligence artificielle, deep learning.